Be Uninterrupted
Creating a chat bot to help users of Be Uninterrupted navigate information available on the site
Women face more interruptions in their careers than their male counterparts and need resources and community to navigate change
Be Uninterrupted is a web based platform designed to help women navigate through life’s interruptions such as impacted jobs, home ownership and expanding their skills through personal development resources.
With a team of three fellow designers, we created additions to enhance the user experience for this brand. I specifically worked on the Ask Anna chat bot.
The primary objective was to take existing designs, wireframes, and UX research findings and build upon them to create new high-impact features.
Be Uninterrupted offers a plethora of resources for all types of topics and it could make it hard to filter through as a user and find the resources that are needed; this is where Ask Anna comes in.
Be Uninterrupted provides tools to navigate a plethora of life interruptions, so it can be hard sometimes to find relevant information for the current life interruption.
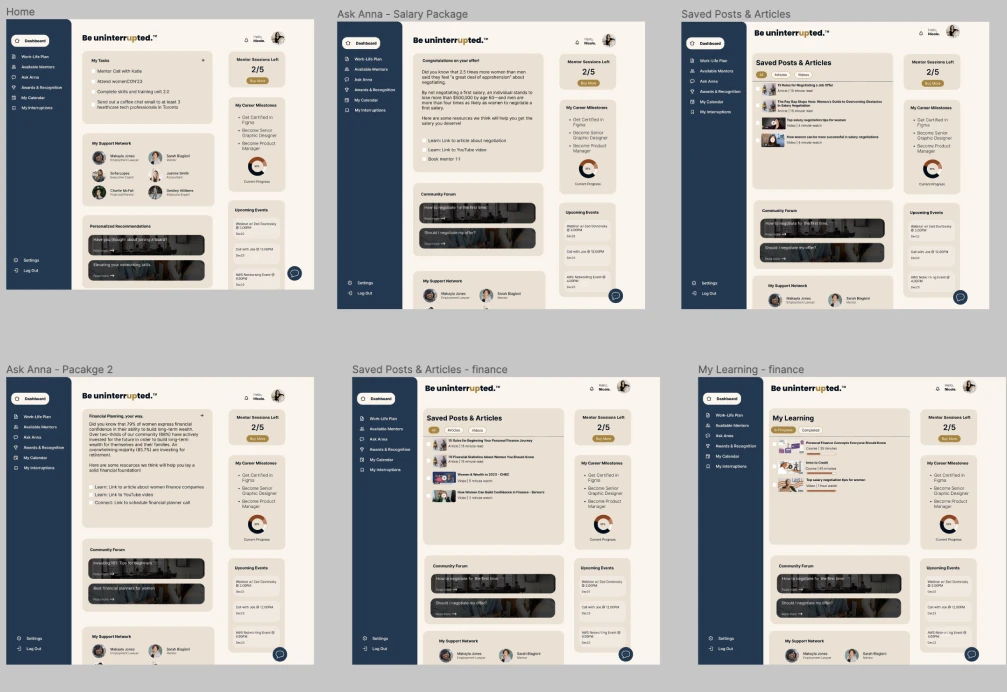
To solve the problem of not being able to find relevant information I created Ask Anna to have three main areas that users would be able to filter from.
From Ask Anna, the user will be given relevant resources and will have the option to save these items into the “My Interruptions” section to reference in the future.
Link to prototype
The previous UX team began the project by conducting a thorough analysis, which included a competitor study to assess Be Uninterrupted's market position and unique value proposition.
They also created user personas based on research with professional women at different career stages, offering valuable insights into the target audience.
Finally, by surveying over 30 women, they collected critical data on user expectations and preferences for mentorship, establishing a strong foundation for the project's design direction.
I decided to take the research a bit further and conduct a Competitive Analysis with companies similar to Be Uninterrupted to see what is being used in the market already and to identify any gaps that may be present
I identified MondayGirl, Her Headquarters and iFundWomen as top competitors for Be Uninterrupted because they are platforms that specifically address the needs for women in professional settings.
After reviewing and using these three apps, I began to brainstorm the following for Be Uninterrupted, to make a more enjoyable user experience and make Ask Anna a more effective search tool:
Make a clear flow to the Ask Anna bot
Keep the cognitive load light & simple
Highlighting how Ask Anna can be helpful
These three areas were important to highlight after the competitive analysis because MondayGirl, Her Headquarters, and iFundWomen all have a wide range of information that they offer to their users. Ask Anna can be leveraged to make the overall user experience easier and more efficient
The selected color scheme comprises of warm earth tones, contributing to a mature and visually attractive aesthetic across the design elements.
Typography
Style Guide
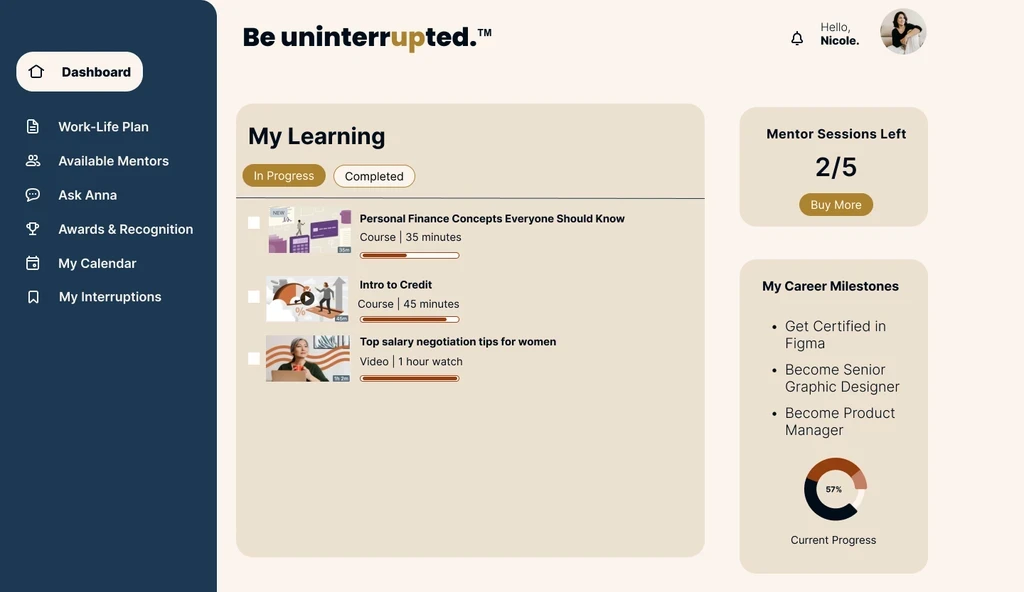
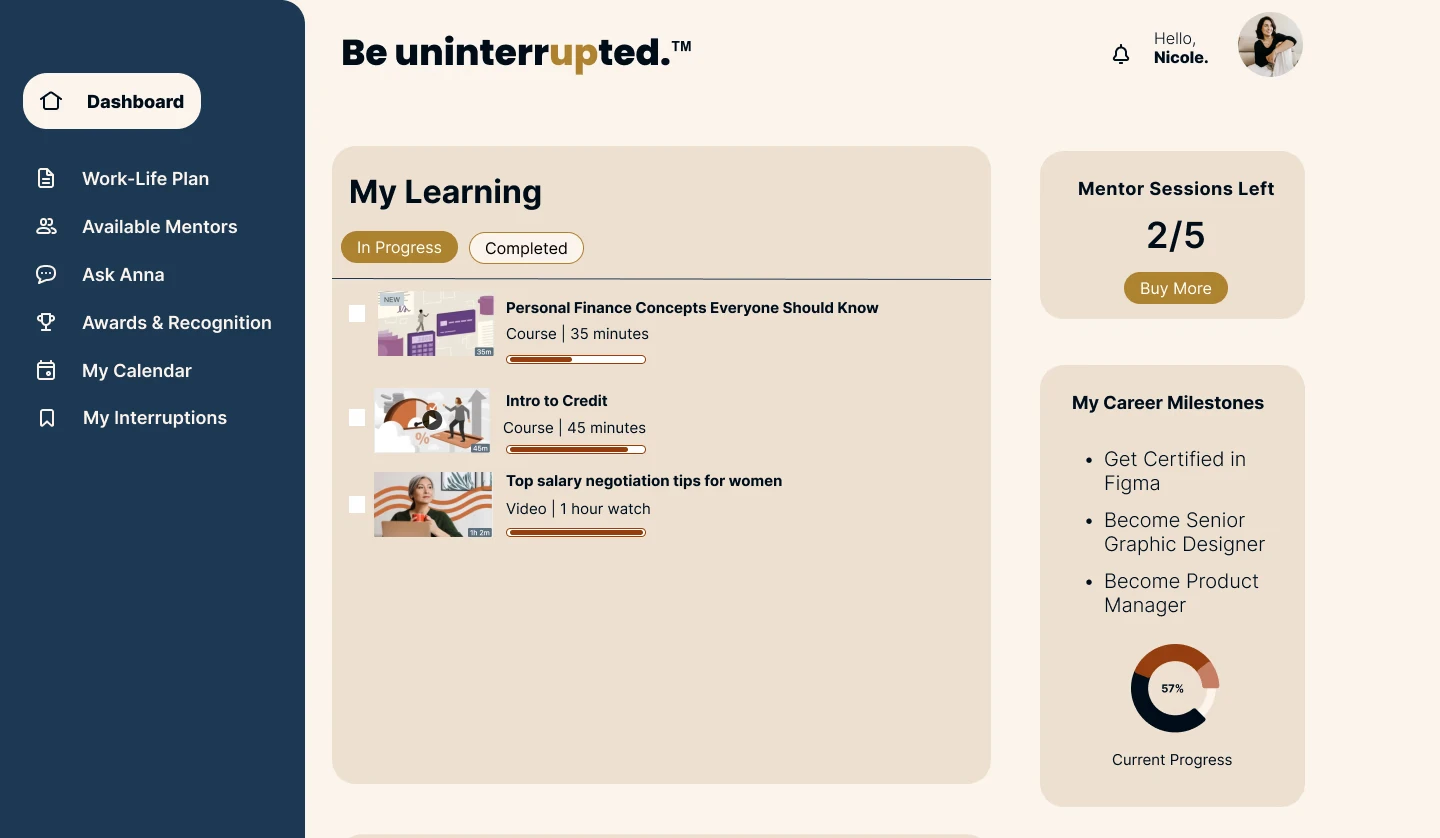
Similarly to the low-fidelity designs, the high fidelity design of the Ask Anna chat bot is designed to offer the user broad topics to choose from in relation to the life interruption being faced.
In addition to Ask Anna, I created the “My interruptions” section where the user will be able to save content suggested to them from Ask Anna and any learning materials they used while on the platform.
The iterative and collaborative approach adopted by our team has not only met but exceeded the expectations set by the previous UX team.
Be Uninterrupted now stands as a testament to our commitment to user-centric design, providing a platform that empowers women in their professional journeys.
This project has taught me the importance of continuous collaboration, iterative design, and adaptability to feedback, serving as a valuable blueprint for future endeavors.
If there was a sequel, what would I do differently?
More in-depth user testing
If I could do this project again, with more time, I would incorporate some rounds of user testing and more user research.
The best way to know how good something is is to test it. I think by testing the Ask Anna feature, I would’ve learned if the flow of the bot worked if the landing page made sense, and if the saved item pages made the saving of information easier.